Suppose,
the application doesn’t have user interface and the application works based on
the end point URL and the message posted through body of the request. The
application team provides the API calls which are using GraphQL and application team wanted to do performance testing for those API calls. You can follow the below approach for developing script
Pre-requisites:
- URL
- Headers
- Body message (its applicable only for POST or PUT method)
- Format of the body message (In this case, GraphQL).
Step #1 : Validate the API call manually using Postman.
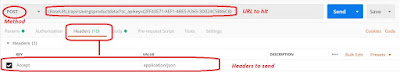
- Create the POST request in Postman
- Update URL, Method, Headers like below
The below example shows POST method. Hence, it is required body message as well.
Send the request (click on Send button). You will get the response for that API call.
In Postman, Click on Code -> Select cURL in Filter Language and Copy the raw message shown in the below picture
Step #2: Now you have valid API call details. Let us start scripting in Loadrunner now.
Open Virtual User Generator -> Click on New -> Select Web - HTML/HTTP protocol
Step #3: Insert the new step (web_custom_request) and provide URL, Method an Body message.
Step #4: Include the header details in the script
Step #5: Execute the script
Now, you will see the same response message in both loadrunner and Postman.
NOTE: The difference between raw message format and Graph QL message format in Loadrunner is, just to add "{"query":" before the body message and "}" after the message.
Let us see how we can create the script using Jmeter now.
Step #1: Open Jmeter -> Create new test plan -> Create new thread group -> Create HTTP sampler
Step #2: Add Header Manager under HTTP Sampler
Step #3: Add Listener (View Results Tree) under Thread Group
Step #4: Update URL, Path and Paste the message copied from Postman (refer Postman pictures) in HTTP Sampler Body
Step #5: Add the headers in HTTP Header Manager
Step #6: Run the script. Check the response in View Results Tree
The result is same as Postman result.
Simple 😀. Isn't it??